3 Công cụ hữu ích Để tối ưu hóa CSS của Blog của bạn
CSS là viết tắt của stylesheets xếp tầng mà là một khía cạnh quan trọng của thiết kế web hiện đại ngày. Nếu bạn là một nhà thiết kế web và biết cách thiết kế các chủ đề WordPress hoặc mẫu blogger, bạn không thể bỏ qua CSS nữa. Tuy nhiên, nếu bạn có một blog và muốn tối ưu hóa các tệp CSS để có hiệu suất tốt hơn và tải nhanh hơn, thì đây là tất cả các công cụ mà bạn cần.
Cách tìm tệp CSS của mẫu blog của bạn
Nếu blog của bạn nằm trên WordPress thì tệp CSS được đặt lý tưởng trong thư mục chủ đề theo wp-content / themes / yourtheme . Để biết vị trí chính xác, hãy mở blog của bạn và kiểm tra nguồn trang. Bạn sẽ tìm thấy một liên kết đến CSS của chủ đề của bạn như hình dưới đây 
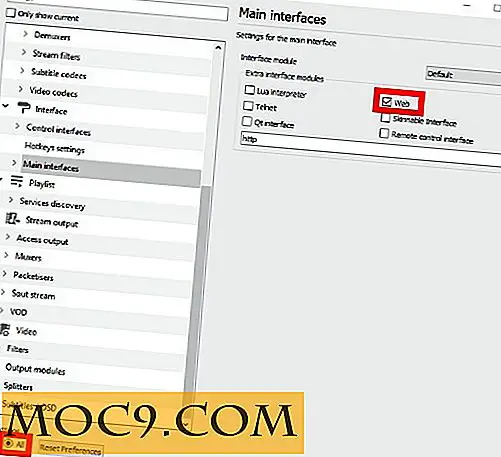
Nếu blog của bạn ở trên Blogger, hãy mở trang tổng quan Blogger và chuyển đến tab "Bố cục". Chọn "Chỉnh sửa HTML" và hộp kiểm "mở rộng mẫu tiện ích con". Tiếp theo, sao chép mã CSS trong tệp notepad được xác định ngay sau thẻ body mở.

Tải xuống bản sao của tệp đó và thực hiện các sửa đổi được mô tả trong hướng dẫn này. Sẽ tốt hơn nếu bạn thực hiện sao lưu biểu định kiểu nếu mọi thứ xảy ra sai, bạn có thể khôi phục thiết kế của trang web bằng cách sử dụng bản sao lưu.
Tối ưu hóa mã CSS
Định dạng mã CSS của bạn
Bước đầu tiên để tối ưu hóa bất kỳ mã CSS nào là định dạng đúng. Bạn nên định dạng cẩn thận các yếu tố kiểu dáng và các thuộc tính để chúng dễ hiểu. Hơn nữa, mã nên được viết để chúng không trùng lặp với các lớp khác hoặc ID. Định dạng mã theo cách thủ công là một công việc khó khăn và bạn có thể sử dụng công cụ Định dạng CSS để bắt đầu.
Sao chép biểu định kiểu mà bạn muốn định dạng và dán nó vào hộp văn bản. Tiếp theo, chọn quy tắc định dạng ưa thích từ bảng điều khiển bên phải.

Ví dụ: Bạn có thể chèn một dòng mới sau thuộc tính CSS của mỗi thẻ div. Bạn cũng có thể muốn xóa tất cả các khoảng trắng được đặt sau dấu chấm phẩy. Đặt tất cả các quy tắc mà bạn muốn chương trình thực hiện và sau đó nhấn nút “Định dạng CSS”. Tất cả các quy tắc được chỉ định sẽ được áp dụng và mã sẽ được định dạng như hình dưới đây:

Tối ưu hóa CSS để xóa dư thừa
Bây giờ bạn đã định dạng mã của mình để dễ đọc, đã đến lúc tối ưu hóa một số. Chuyển đến Trình tối ưu hóa CSS trực tuyến và dán toàn bộ mã vào hộp văn bản được cung cấp. Bạn cũng có thể nhập URL của tệp CSS, nếu bạn muốn.

Công cụ này có thể được sử dụng cho các mục đích sau:
- chuyển đổi tất cả các giá trị màu RGB thành thập lục phân do đó giảm chi phí và tăng hiệu quả.
- xóa tất cả nhận xét và khoảng trắng.
- tối ưu hóa các giá trị đường viền thành chỉ số hiện đại. Ví dụ: đường viền thuộc tính: 2px 5px 2px 5px được thay đổi thành đường viền: 2px 5px ;.
- chuyển đổi các giá trị tuyệt đối thành các giá trị tương đối. Ví dụ: thuộc tính kích thước phông chữ: 18px; có thể được thay đổi thành cỡ chữ: 2em;
- chuyển đổi nhiều thuộc tính nền, phông chữ, lề, đệm, danh sách thành một thuộc tính duy nhất.
Làm sạch tệp CSS của bạn và giảm kích thước
Bây giờ là lúc để làm sạch mã CSS của bạn để tìm lỗi và giảm kích thước tệp. Giảm kích thước của CSS là rất quan trọng vì nó ảnh hưởng đến thời gian tải của các trang blog của bạn. Đi tới CSS sạch và dán mã CSS mà bạn đã tối ưu hóa trong bước trước đó. Chọn chế độ nén là cao nhất và chọn các tùy chọn hiển thị bên dưới

Sạch CSS dựa trên CSS Tidy và có thể được sử dụng để hợp nhất các thuộc tính viết tắt, nén màu và trọng số phông chữ. Một công cụ tương tự để nén mã CSS để tải nhanh hơn là CSS Drive.
Một số lời khuyên
Sau đây là một số mẹo và thủ thuật bạn nên ghi nhớ khi viết mã CSS cho mẫu blog của bạn:
1. Luôn sử dụng bảng định kiểu bên ngoài thay vì dán toàn bộ mã trước thẻ.
2. Sử dụng các lớp phổ dụng để tránh lặp lại. Ví dụ: bạn có thể sử dụng một lớp div.floatleft {float: left;} đơn giản để float bất kỳ phần tử nào sang trái hơn là sử dụng cùng thuộc tính trên nhiều lớp.
3. Sử dụng các tệp CSS cụ thể của trình duyệt để sửa lỗi. Điều đó có nghĩa là, nếu bạn phát hiện thấy một lỗi chỉ xảy ra trong một trình duyệt cụ thể (thường là trình duyệt Internet Explorer 6 hoặc phiên bản cũ hơn), hãy sử dụng một biểu định kiểu riêng để sửa lỗi đó. Điều này giữ cho bảng định kiểu chính của bạn gọn gàng và sạch sẽ.
Đối với các blogger WordPress : Ngoài việc tối ưu hóa mã CSS, bạn phải kiểm tra cách giảm thời gian tải trang của blog và cách bạn nên dọn sạch cơ sở dữ liệu WordPress.
Bạn đã tối ưu hóa CSS của mẫu blog chưa? Công cụ yêu thích của bạn để tối ưu hóa mã CSS là gì? Chia sẻ ý tưởng của bạn trong phần nhận xét.