Tìm hiểu về WordPress Theme: Khái niệm cơ bản về tạo chủ đề WP của riêng bạn
Có nhiều chủ đề WordPress miễn phí và cao cấp mà bạn có thể tìm thấy trên toàn bộ web. Bạn sẽ đôi khi thấy rằng bạn có thể dành hàng giờ cố gắng sửa đổi chủ đề, vì vậy nó được điều chỉnh theo cách bạn muốn. Đôi khi nó dễ dàng hơn để tạo của riêng bạn từ đầu, và không đối phó với những cơn đau đầu có thể xảy ra với tùy biến của một chủ đề WordPress hiện có. Hướng dẫn này sẽ giúp bạn hiểu cơ bản về một chủ đề WordPress và cách tạo một chủ đề đơn giản.
Tôi khuyên bạn nên trước khi bắt đầu, bạn tự làm quen với cấu trúc tệp WordPress bằng cách phân tích nhiều chủ đề WordPress như bạn có thể ( Lưu ý : Bạn cần phải có hiểu biết cơ bản về HTML và CSS .)
Bắt đầu
Bắt đầu bạn bắt đầu mã hóa chủ đề, bạn phải hiểu rằng chủ đề WP cũng giống như bất kỳ trang web HTML nào khác, ngoại trừ việc nó được mã hóa bằng PHP. Mặc dù vậy, bạn không cần phải là một chuyên gia PHP để làm một chủ đề WP. Lời khuyên của tôi là:
- Đầu tiên, hãy bắt đầu và chạy một trang HTML thuần tuý hoạt động (Bạn có thể dễ dàng thực hiện điều này với trình soạn thảo trang web WYSIWYG).
- Mở trang web HTML trong trình soạn thảo văn bản và cắt nó thành phần khác (chúng tôi sẽ giải thích thêm về phần sau)
- Chèn vào mã PHP
Cấu trúc tệp WordPress
Cấu trúc tệp cơ bản của một chủ đề WordPress như sau:
- Style.css - Biểu định kiểu chứa tất cả định dạng và kiểu của chủ đề
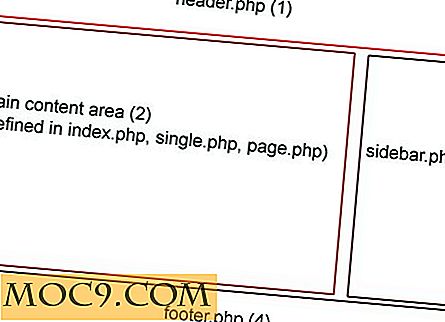
- Index.php - Đây là tập tin chủ đề WordPress chính liên kết tất cả các tệp khác với nhau
- Header.php - Giữ tất cả các thông tin tiêu đề. Ngoài ra, nếu tất cả các tệp được gộp lại với nhau, đây sẽ là khởi đầu của chủ đề WordPress
- Sidebar.php - Nó có tất cả mã cho thanh bên
- Footer.php - Giữ mã chân trang
Các tệp khác mà bạn cũng sẽ tìm thấy trong một chủ đề WordPress là:
- Single.php - Một mã bưu điện blog duy nhất
- Comments.php - Đây là nơi bạn đặt mã để kiểm soát hành vi của các bình luận trên blog
- Page.php - Kiểm soát hành vi của các trang riêng lẻ của bạn
- Search.php - Đây là nếu bạn muốn thêm khả năng tìm kiếm vào chủ đề WordPress của bạn
- Searchform.php - Kiểm soát cách hoạt động của hộp tìm kiếm
- 404.php - Tùy chỉnh trang đích nếu người đọc của bạn gặp lỗi 404
- Functions.php - Một cách để tùy chỉnh thêm chủ đề WordPress của bạn
- Lưu trữ php - Cách hiển thị kết quả lưu trữ
Bố cục đơn giản của chủ đề

Khi bạn đã chuẩn bị sẵn sàng trang web HTML của mình, bạn có thể bắt đầu chia nhỏ bằng cách sử dụng bố cục ở trên làm hướng dẫn.
Để bắt đầu, bạn có thể sử dụng một chủ đề WordPress hiện có làm điểm khởi đầu (chủ đề mặc định của WordPress là một chủ đề tốt để bắt đầu. Bạn không cần phải mã hóa nó từ đầu, chỉ cần sửa đổi những thứ cần thiết sẽ làm). Hoặc, nếu bạn thích mạo hiểm, bạn chỉ có thể bắt đầu viết mã mà không cần.
Mẫu chỉ mục chính (index.php)
Tôi đề nghị bạn nên bắt đầu với Index.php vì đây là tập tin liên kết tất cả các tập tin WordPress khác với nhau. Bước đầu tiên là gọi tệp tiêu đề. Điều này được thực hiện bằng cách thêm
Đoạn mã cần thiết tiếp theo bạn nên thêm vào tệp chỉ mục chính là cho WordPress biết cách xử lý nếu có các bài đăng trên blog. Điều này được thực hiện bằng cách nhập
Sau đó, bạn sẽ nhập mã về cách thức trang sẽ được cấu trúc. Điều này sẽ khác nhau tùy theo cách bạn muốn trang của mình trông như thế nào. Ví dụ: giao diện kiểu tạp chí sẽ khác với kiểu tạp chí. Sau khi nhập mã của bạn, bạn sẽ phải thêm các dòng sau sẽ cho WordPress biết điều gì sẽ xảy ra nếu không có bài đăng nào:
Sau khi nhập hành vi của trang, bạn cần phải gọi thanh bên và chân trang. Điều này được thực hiện bằng cách thêm các dòng mã sau đây:
Nhìn chung, nó sẽ trông như thế này:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Biểu định kiểu (style.css)
Biểu định kiểu xếp tầng bao gồm tất cả định dạng và kiểu cho chủ đề WordPress của bạn. Điều này sẽ cung cấp sự linh hoạt hơn cho chủ đề của bạn thay vì mã hóa chúng thành từng tệp riêng lẻ. Nó được tạo giống như bất kỳ bảng định kiểu nào. Nếu bạn cần bồi dưỡng, hãy xem hướng dẫn về phong cách CSS của W3 Consortium.
Tệp tiêu đề (header.php)
Tệp tiêu đề giống như phần đầu của tệp HTML. Hầu hết thời gian, bạn chỉ có thể sao chép và dán từ chủ đề mặc định. Mã cơ bản sẽ có trong tệp tiêu đề như sau:
Thanh bên (sidebar.php)
Thanh bên là cách bạn muốn thanh bên trông như thế nào. Bạn có thể có nhiều hơn một thanh bên. Tuy nhiên, chúng tôi đang tạo một chủ đề WordPress đơn giản, vì vậy chúng tôi sẽ gắn bó với một chủ đề. Mọi người thường thích đặt tiện ích trên thanh bên, vì vậy bạn nên thêm mã để đảm bảo rằng chủ đề WordPress của bạn hỗ trợ tiện ích con. Bạn cũng có thể có bất kỳ mục thanh bên chuẩn nào mà bạn muốn mà không phải sử dụng tiện ích. Thanh bên cơ bản như sau:
Đoạn mã trên sẽ kiểm tra xem chủ đề có hỗ trợ widget hay không. Nếu có, nó sẽ tải tất cả nội dung widget lên mẫu. khác, không có gì sẽ hiển thị trên mẫu.
Để widgetize chủ đề của bạn, chỉ cần thêm đoạn mã sau vào hàm functions.php của bạn
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
Chân trang (footer.php)
Tệp chân trang sẽ đóng chủ đề WordPress. Bạn có thể đặt bất cứ thứ gì bạn muốn ở chân trang. Bạn thường sẽ thấy thông tin bản quyền ở đây. Mã cơ bản để tạo tệp chân trang là:
Place whatever footer information you want to place here
Như tôi đã nói trước đây, nếu bạn chưa bao giờ tạo ra một chủ đề WordPress, nhưng có kiến thức về CSS và HTML, hãy kiểm tra cấu trúc của các chủ đề WordPress hiện có và khác nhau, và bắt đầu tạo chủ đề WordPress của riêng bạn.

![Làm thế nào để cài đặt KDE trong Ubuntu Natty [Mẹo nhanh]](http://moc9.com/img/kde-synaptic-package-manager.jpg)





