Dễ dàng thêm hỗ trợ cử chỉ vào trang web WordPress của bạn
Google đã nhấn mạnh tầm quan trọng của nội dung di động trong vài năm qua. Nếu bạn là quản trị viên web, điều thực sự quan trọng đối với trang web của bạn là thân thiện với thiết bị di động trừ khi bạn không quan tâm đến lưu lượng truy cập đến từ thiết bị di động, có thể dễ dàng tạo nên 30% lưu lượng truy cập tổng thể.
Một yếu tố quan trọng của thiết bị di động là màn hình nhỏ (so với máy tính để bàn), đó là lý do tại sao thiết kế web đáp ứng trở thành một giải pháp phổ biến để làm cho trang web hiển thị tốt ở các kích thước màn hình khác nhau. Một yếu tố khác đã bị quản trị viên bỏ qua là hỗ trợ cho cử chỉ. Hầu hết, nếu không phải tất cả, các thiết bị di động ngày nay sử dụng rộng rãi các thao tác cử chỉ (vuốt, chụm, nhấn đúp, vv) trong khi hầu hết các trang web vẫn sử dụng điểm chuột thông thường và cách nhấp để điều hướng trang web. Trong bài viết này, tôi sẽ chỉ cho bạn cách bạn có thể dễ dàng thêm hỗ trợ cử chỉ vào trang web WordPress của bạn.
Tocca.js là một javascript rất đơn giản có thể phát hiện hành động cử chỉ như “nhấn”, “nhấn đúp”, “vuốt lên”, “vuốt xuống”, “vuốt sang trái”. Trừ khi bạn là nhà phát triển, bạn sẽ không biết để làm gì với nó. Đây là nơi mà các plugin Gestures xuất hiện. Nó sử dụng kịch bản Tocca.js và thêm hỗ trợ cử chỉ vào trang web của bạn.
Sử dụng
1. Tải xuống cử chỉ từ trang Github của nó. Giải nén tệp lưu trữ và tải thư mục lên thư mục plugin WordPress của bạn.
2. Kích hoạt plugin trong phần Plugins của WordPress.
3. Vào “Settings -> Gestures.” Đây là nơi bạn có thể cấu hình các thiết lập.

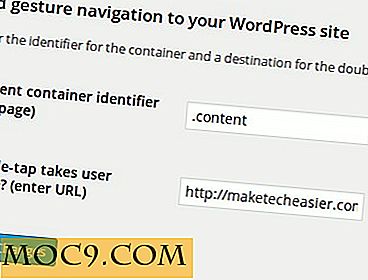
Trường “Số nhận dạng vùng chứa nội dung” là khu vực trên trang web nơi bạn muốn cử chỉ được kích hoạt. Nó thường được đặt thành div nội dung chính. Ví dụ: đối với chủ đề của chúng tôi, nội dung chính nằm trong div class class="content", do đó chúng tôi sẽ nhập .content trong trường định danh vùng chứa nội dung.
Đối với trường tiếp theo, nhập URL nơi người dùng sẽ được chuyển hướng đến khi họ nhấn đúp vào trang web. Điều này thường được đặt thành Trang chủ của trang web.
4. Khi bạn đã hoàn tất, hãy nhấp vào “Lưu thay đổi”. Bây giờ bạn có thể tải trang web của mình trên thiết bị di động và kiểm tra thao tác vuốt sang trái / phải.
Những điều cần lưu ý
1. Các plugin cử chỉ phụ thuộc vào thẻ prev / next trên tiêu đề chủ đề của bạn để làm việc. Một số chủ đề được biết là loại bỏ các thẻ này vì chúng không hữu ích trong hầu hết các trường hợp. WordPress SEO và một số plugin khác cũng được biết là loại bỏ các thẻ này. Nếu bạn không thể có được cử chỉ để làm việc, đây có lẽ là lý do.
Một trong những cách để giải quyết vấn đề này là thêm lại thẻ prev / next trong tiêu đề chủ đề của bạn. Để làm điều này, hãy mở tệp functions.php trong thư mục chủ đề của bạn và thêm dòng này vào cuối.
add_action ('wp_head', 'nearby_posts_rel_link_wp_head', 50); 2. Nếu bạn không chắc chắn về số nhận dạng vùng chứa nội dung cho chủ đề của mình, bạn có thể sử dụng Công cụ dành cho nhà phát triển trong Google Chrome để tìm div vùng chứa. Trong Google Chrome, nhấp chuột phải vào khu vực nội dung chính và chọn "Kiểm tra phần tử". Cửa sổ Trình kiểm tra sẽ hiển thị và làm nổi bật vị trí hiện tại nơi bạn nhấp vào. Cuộn lên trên để tìm div cha của nó. Điều đó có lẽ sẽ là container mà bạn đang tìm kiếm.

3. Để kiểm tra hành động cử chỉ trên máy tính để bàn, chỉ cần nhấp và giữ chuột của bạn và kéo sang trái / phải. Điều này tương đương với vuốt sang trái và sang phải trên thiết bị di động.
Đó là nó. Hãy dùng thử và cho chúng tôi biết nếu điều này phù hợp với bạn.