Aptana Studio: Một thay thế đáng giá cho Dreamweaver
Tôi đã là một fan hâm mộ tuyệt vời của Dreamweaver. Ngay cả sau khi tôi chuyển sang Linux Ubuntu, tôi vẫn siêng năng sử dụng Dreamweaver (theo Wine) cho tất cả các dự án mã hóa của tôi. Để nói sự thật, chạy Dreamweaver trong Linux với rượu vang không phải là một trải nghiệm tuyệt vời sau khi tất cả. Đôi khi, hiệu suất của nó có thể bị trễ và phông chữ và giao diện có thể khá xấu xí và không phù hợp với toàn bộ chủ đề OS. Lý do duy nhất mà tôi vẫn sử dụng nó là bởi vì tôi đã không thể tìm thấy một sự thay thế xứng đáng cho nó. Quanta Plus, bluefish, geany, Netbeans, Eclipse, tôi đã thử tất cả, và theo ý kiến của tôi, chúng hoặc là không tốt, hoặc thân thiện với người dùng như Dreamweaver. Đó là cho đến khi tôi tìm thấy Aptana.
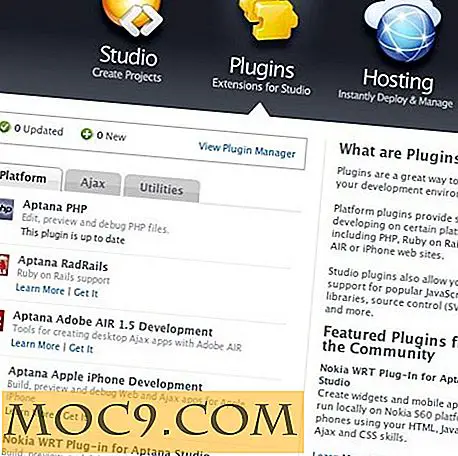
Aptana Studio là một IDE tương thích nền tảng mã nguồn mở miễn phí, hỗ trợ nhiều ngôn ngữ khác nhau. Trình soạn thảo mặc định của Aptana Studio đi kèm với sự hỗ trợ đầy đủ cho HTML, CSS và Javascript. Nếu bạn là một nhà phát triển PHP hoặc Ruby On Rails, bạn cũng có thể nhận được nó để hỗ trợ mã bạn muốn bằng cách thêm các mô-đun tương ứng thông qua các plugin. Nền tảng được hỗ trợ bởi Aptana Studio bao gồm PHP, Ruby On Rails, Python, ứng dụng web iPhone, Adobe Air, Nokia và AJAX.
Aptana dựa trên Eclipse phổ biến, vì vậy nếu bạn là một fan của Eclipse (hoặc Dreamweaver), bạn không nên gặp phải bất kỳ vấn đề nào khi sử dụng Aptana.
Những điều tôi thích về Aptana
Hỗ trợ các nền tảng khác nhau
Aptana hoàn toàn có thể mở rộng bằng cách sử dụng các plugin. Mặc dù trình soạn thảo mặc định của Aptana Studio chỉ có hỗ trợ đầy đủ cho HTML, CSS và Javascript, bạn có thể cài đặt các plugin tương ứng để thêm PHP, Ruby On Rails, Python hoặc các chức năng khác vào nó. Quản lý plugin được tích hợp trong studio nên bạn không cần tải xuống các tệp plugin và cài đặt theo cách thủ công.

Tự động hoàn thành
Một điều mà tôi yêu thích về Aptana là đề xuất thẻ, giải thích thẻ và tính năng tự động hoàn thành của nó. Khi bạn nhập một thẻ, thẻ sẽ hiển thị danh sách các thẻ tương tự và cung cấp cho bạn giải thích về những gì từng thẻ. Đây cũng là một tính năng mà tôi thích trong Dreamweaver và rất thiếu trong hầu hết IDE.


Đường viền thẻ
Trên thanh bên của cửa sổ của trình soạn thảo nằm ở cửa sổ phác thảo cho phép bạn truy cập nhanh vào bất kỳ hàm nào trong mã. Đây là một tính năng tiện dụng hữu ích khi bạn có một tệp CSS lớn hoặc một danh sách dài các hàm Javascript.

Chế độ xem phân tách
Nếu bạn đang mã hóa HTML và CSS cùng một lúc, bạn sẽ muốn xem các thay đổi bạn đã thực hiện trên tệp CSS trên tệp HTML của bạn ngay lập tức. Bằng cách đặt hai tệp cạnh nhau, bạn có thể nhanh chóng thực hiện thay đổi đối với tệp CSS và xem kết quả trên bản xem trước HTML.
Bạn cũng có thể có hai tức thời của cùng một tệp, một trong chế độ Nguồn trong khi một tệp khác đang ở chế độ Xem trước. Điều này giúp bạn kiểm tra đầu ra mã của mình dễ dàng hơn.

Phần kết luận
Vẫn còn nhiều tính năng khác trong Aptana, chẳng hạn như Cloud hosting, hỗ trợ FTP / SFTP, máy chủ Web sẵn có, máy chủ AJAX, mà tôi không đề cập đến, hoặc vì tôi không sử dụng chúng hoặc tôi chưa thử chúng. Tuy nhiên, đối với những thứ mà tôi đã sử dụng, tôi phải nói rằng tôi khá ấn tượng với nó.
Một điều mặc dù, việc cài đặt trong Ubuntu không đơn giản như mong đợi. Tôi đã dành một chút thời gian trước khi tôi có thể làm cho nó hoạt động. Trong hướng dẫn tiếp theo của tôi, tôi sẽ đi qua các bước để cài đặt Aptana trên Ubuntu 8.10.
Bạn đã thử Aptana chưa? Bạn có thích nó không Chia sẻ với chúng tôi trong các ý kiến.