5 trong số các Tiện ích bổ sung lượng tử Firefox tốt nhất dành cho nhà phát triển web
Một số lượng lớn các nhà phát triển web đã chuyển sang Firefox trong những tháng gần đây được thúc đẩy bởi việc phát hành Firefox Quantum sau khi cải thiện hiệu suất ngang bằng với Google Chrome.
Mặc dù Firefox cung cấp công cụ phong nha cho các nhà phát triển theo mặc định với các tính năng cải tiến như thanh tra CSS Grid của nó, vẫn có thể thêm các tính năng thú vị hơn cho trình duyệt thông qua hệ sinh thái bổ sung của nó.
Với ý nghĩ đó, đây là một vài phần mở rộng bạn nên thử nếu bạn sử dụng Firefox để phát triển web.
Tags : 26 Firefox Quantum Giới thiệu: Cấu hình Tricks bạn cần phải học
1. Báo cáo Compat

Compat Report giúp bạn xác định các vấn đề tương thích với trình duyệt tiềm năng khi phát triển trang web hoặc ứng dụng web. Điều này chỉ hoạt động cho CSS tại thời điểm này.
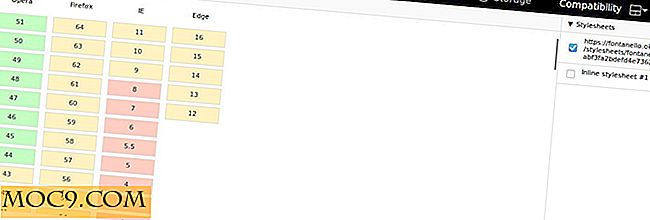
Khi bạn cài đặt tiện ích mở rộng, bảng điều khiển "Tương thích" mới sẽ được thêm vào công cụ nhà phát triển. Từ đó, bạn sẽ có thể thấy bất kỳ trang web nào được mong đợi sẽ thực hiện trên từng trình duyệt chính
Các phiên bản trình duyệt không có vấn đề tương thích có màu xanh lá cây, những vấn đề có một vài vấn đề màu vàng và những vấn đề có nhiều vấn đề màu đỏ. Bạn có thể tìm hiểu các phiên bản trình duyệt cụ thể để xem các quy tắc CSS chính xác gây ra sự cố.
2. JSON Lite
Nếu bạn thường xuyên làm việc với các API JSON, bạn có thể thấy nó tẻ nhạt khi xem dữ liệu JSON trong trình duyệt. Điều này là do trình duyệt không định dạng đúng theo mặc định khiến cho khó đọc.

JSON Lite khắc phục sự cố đó bằng cách định dạng phản hồi JSON và JSONP với đánh dấu cú pháp thích hợp và tính năng thu gọn nút thuận tiện khi kiểm tra dữ liệu JSON lớn.

Nếu bạn không cần tất cả các tính năng mà JSON Lite cung cấp, bạn chỉ có thể bật trình xem JSON tích hợp trong Firefox bằng cách nhập “about: config” vào thanh địa chỉ, sau đó tìm kiếm devtools.jsonview.enabled . Đặt nó thành "true" bằng cách nhấp đúp vào tùy chọn, sau đó tải bất kỳ tệp JSON nào vào trình duyệt của bạn để xem kết quả.

3. React Devtools

React là một trong những thư viện phổ biến nhất hiện nay trong hệ sinh thái phát triển Web. Nếu bạn phát triển các ứng dụng web với React, bạn sẽ thấy rất nhiều giá trị trong việc sử dụng phần mở rộng của trình duyệt để gỡ lỗi mã của bạn.
Sau khi cài đặt, bạn sẽ có thể kiểm tra mã React trên bất kỳ trang web nào sử dụng nó. Biểu tượng add-on sẽ xuất hiện trên thanh công cụ của trình duyệt, và bạn cũng sẽ nhận được một tab React cùng với các bảng DevTools khác. Bảng React sẽ cho phép kiểm tra cây React, bao gồm phân cấp thành phần, đạo cụ, tiểu bang và nhiều thứ khác.
Bạn cũng có thể cài đặt Vue.js devtools và Redux DevTools nếu bạn phát triển với một trong hai thư viện.
Liên quan : Làm thế nào để tùy chỉnh trang tab mới của Quantum Firefox và làm cho nó thậm chí còn tốt hơn
4. Fontanello

Fontanello cung cấp một cách thực sự nhanh chóng để xác định phông chữ trên bất kỳ trang web nào. Với tiện ích bổ sung này, bạn không còn cần mở các trình tìm kiếm chỉ để tìm ra phông chữ mà trang web sử dụng. Fontanello hiển thị các kiểu chữ văn bản cơ bản trong menu ngữ cảnh nhấp chuột phải trong Firefox.
5. Wappalyzer

Bạn đã bao giờ tự hỏi những công nghệ nào được sử dụng để xây dựng các trang web yêu thích của bạn? Wappalyzer có thể cung cấp cho bạn thông tin này trong một cú nhấp chuột. Nó có thể phát hiện các hệ thống quản lý nội dung khác nhau, nền tảng thương mại điện tử, máy chủ web, khung JavaScript, phần mềm cơ sở dữ liệu, công cụ phân tích và nhiều hơn nữa.
Gói lên
Nếu bạn đang tìm cách để tăng lưu lượng công việc phát triển của bạn, bạn không thể đi sai với bất kỳ phần mở rộng được đề cập ở trên. Đừng quên chia sẻ mục yêu thích của bạn trong phần bình luận bên dưới.
Bài viết này được xuất bản lần đầu vào tháng 10 năm 2010 và được cập nhật vào tháng 3 năm 2018.


![Làm thế nào để tùy chỉnh con trỏ chuột của bạn trên Facebook [Firefox]](http://moc9.com/img/Click-on-the-hand-icon-at-the-corner-of-Facebook-for-FB-Cursor-options..jpg)




